DocBook. Dans l’article précédent sur l’utilisation de base de DocBook, nous avons vu comment produire un document cible au format HTML à partir du contenu initial. Dans cet article on verra comment améliorer la présentation de ce document HTML. Cette amélioration repose sur l’utilisation des feuilles de style CSS d’un côté et du paramétrage de la transformation du contenu d’un autre. Cet article fait partie d’une série qui traite de l’utilisation de DocBook et qu’il convient de lire dans l’ordre indiqué:
- Installation et utilisation de base
- Cet article: Utilisation avancée et amélioration de la présentation en HTML
- Utilisation avancée et amélioration de la présentation en PDF
- Créer le contenu du document
Le contenu à transformer
Dans cet article nous allons utiliser un document de contenu prêt à l’emploi: le fichier document.xml_.txt qu’il convient de télécharger et enregistrer sur le disque de votre machine. Pour cela, faites un click droit sur le lien et choisir “Enregistrer le lien sous..” dans le menu. Renommer ensuite en document.xml.Générer le format HTML
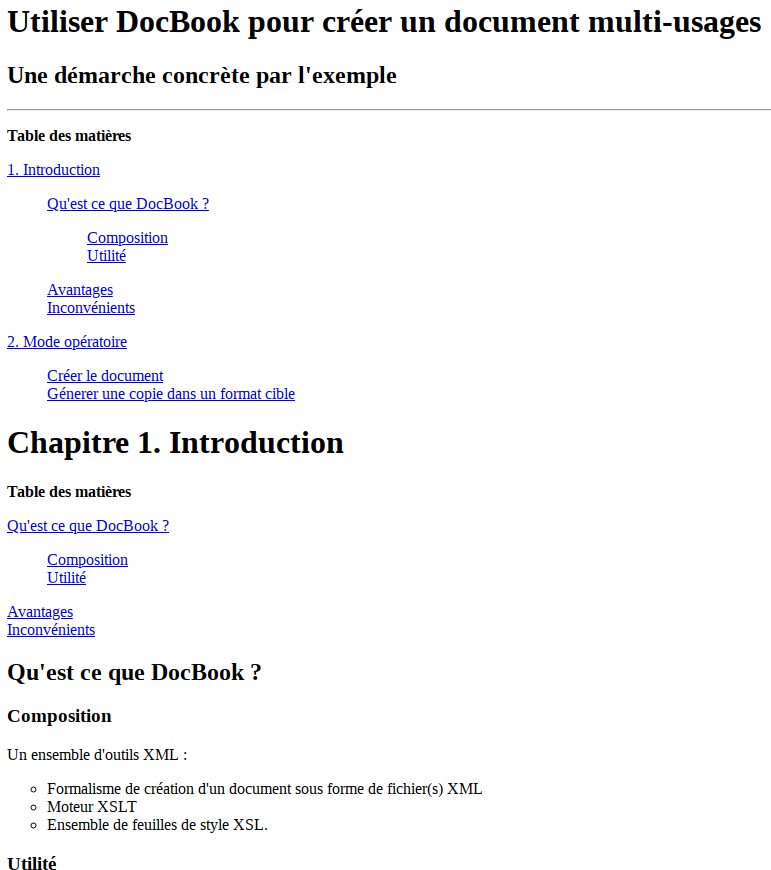
Pour générer le document au format HTML exécuter:xsltproc -o document.html /usr/share/xml/docbook/stylesheet/nwalsh/xhtml/docbook.xsl document.xmlLe résultat obtenu est le suivant (image partielle):
 C’est la présentation de base de DocBook comme vue dans l’article précédent. Dans la suite de cet article, il s’agit d’améliorer cette présentation.
C’est la présentation de base de DocBook comme vue dans l’article précédent. Dans la suite de cet article, il s’agit d’améliorer cette présentation.
Créer une feuille de style CSS
Avec un éditeur de texte créer le fichier document.cssvi document.cssEnsuite saisir le contenu suivant:
:root {
--textfont: Carlito;
}
div.titlepage h1 {
font-size: 135%;
font-family: var(--textfont);
font-weight: Bold;
color: #008080;
}
div.titlepage h2 {
font-size: 120%;
font-family: var(--textfont);
font-weight: Bold;
color: #008080;
}
div.chapter div.titlepage h2 {
font-size: 115%;
font-family: var(--textfont);
font-weight: Bold;
color: #009999;
}
div.chapter div.titlepage h3 {
font-size: 105%;
font-family: var(--textfont);
font-weight: Bold;
color: #009999;
}
div.chapter {
font-family: var(--textfont);
}
.toc {
font-family: var(--textfont);
}
.code {
font-family: courier;
background-color: lightgray ;
padding: 10px;
}
Dans cette feuille de style on définit une variable comme étant le nom d’une police de caractère (Carlito). Cette police de caractère est affectée aux différentes parties du document dont la taille, la couleur et le style du texte sont modifiés également avec des valeurs différentes à chaque fois. Ces parties sont le titre et le sous-titre du document, les titres et les sous-titres des chapitres, la table de matière (toc) et le paragraphe de code (code).
Le choix de la police de caractère est arbitraire et peut être différent. Toutefois cette police est d’une assez jolie apparence. La police de caractère Carlito n’est pas installée par défaut sur le système, c’est pourquoi il convient de le faire.
Installation de la police de caractère Carlito
Pour cela exécuter:sudo apt-get install fonts-crosextra-carlito
Générer le document HTML amélioré
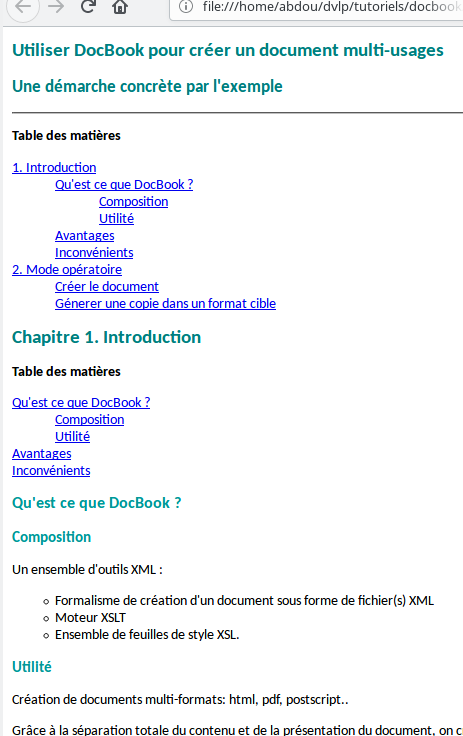
Cette amélioration consiste ici à lier le document produit, avec la feuille de style document.css. Exécuter pour ré-générer le fichier document.html avec ce lien:xsltproc -o document.html --stringparam html.stylesheet document.css /usr/share/xml/docbook/stylesheet/nwalsh/xhtml/docbook.xsl document.xmlLe document obtenu, visualisé dans un navigateur, est alors:

Personnaliser la transformation
La deuxième possibilité d’amélioration est la personnalisation du document HTML lui même. Ceci est obtenu par un paramétrage de la génération du document. Ce paramétrage passe par la création d’une feuille de style XSL qui importe la feuille de style originale de DocBook avant de modifier les valeurs de certains paramètres. Pour créer cette feuille de style:vi html_document.xslEnsuite saisir et enregistrer:
<?xml version="1.0" encoding="UTF-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:import href="/usr/share/xml/docbook/stylesheet/nwalsh/xhtml/docbook.xsl"/> <xsl:param name="chapter.autolabel">I</xsl:param> <xsl:param name="section.autolabel">1</xsl:param> <xsl:param name="section.label.includes.component.label">1</xsl:param> <xsl:param name="toc.max.depth">3</xsl:param> <xsl:param name="generate.toc" select="'book toc'"/> </xsl:stylesheet>Remarquer l’import du fichier XSL origine /usr/share/xml/docbook/stylesheet/nwalsh/xhtml/docbook.xsl. Avec cet import, 5 paramètres sont modifiés:
- chapter.autolabel: indique la numérotation des chapitres.
- section.autolabel: indique la numérotation des sections (paragraphe numérotés)
- section.label.includes.component.label: indique s’il faut inclure le numéro de l’élément parent de la section dans sa numérotation.
- toc.max.depth: indique la profondeur de la table des matières
- generate.toc: contrôle la génération des tables de matières. Ici on force la génération de la table de matières globale au document seulement.
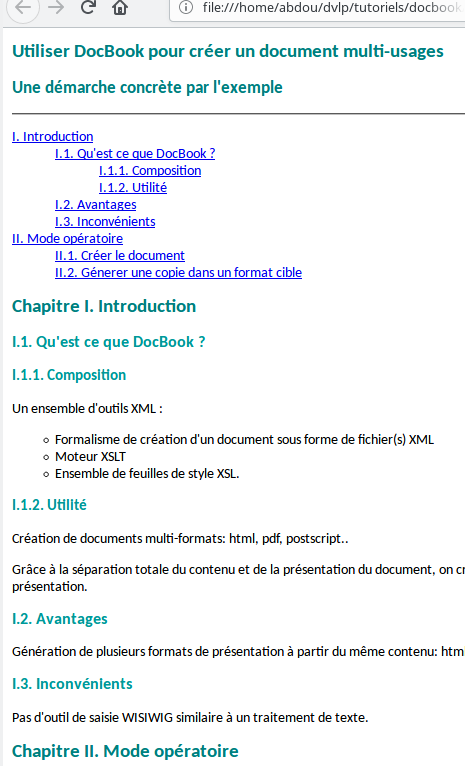
xsltproc -o document.html --stringparam html.stylesheet document.css html_document.xsl document.xmlRemarquer l’appel au fichier XSL personnalisé. Le résultat visible dans un navigateur est désormais:
 Remarquer la présence d’une seule table de matières et la numérotation des chapitres, des sections et des sous-sections.]]>
Remarquer la présence d’une seule table de matières et la numérotation des chapitres, des sections et des sous-sections.]]>